- The search index is not available
Declare click listeners for <Button /> elements of a custom notification layout.

ℹ️ See Android Custom Notification Layout for setup instructions.
You can declare your own custom <Button /> elements and register click-listeners upon them using the actions parameter:
Customize the notification channel ID.
Defaults to your.package.name.TSLocationManager
NOTE: It is not typically required to change this. Typical use-cases are for users who use an existing Android foreground-service who wish the SDK to share an existing notification and channel.
Configure the name of the plugin's notification-channel used to display the Config.foregroundService notification.
Configure the color of the persistent notification icon in the Notification Bar when running with Config.foregroundService true
Configure the large icon of the persistent notification in the Notification Bar when running with Config.foregroundService true
Specifies the name of your custom Android Layout XML file.
ℹ️ See Android Custom Notification Layout for setup instructions.

Even if you have no experience with Android Layouts, it doesn't take much to figure out the basics. You'll mostly be adding <TextView />, <ImageView /> and <Button /> elements. The key thing to be aware of is the android:id of these elements and how these are referenced from BackgroundGeolocation.notification configuration: your android:id must be prefixed with the word notification (eg: notificationText). There is one exception: applicationName, which the plugin will automatically render your Android application name.
When BackgroundGeolocation renders your custom notification layout, it will be querying for the following elements addressed by their android:id. When found, their content will be updated from the corresponding "Data-source":
Layout element android:id |
Data-source |
|---|---|
applicationName |
Application name from AndroidManifest |
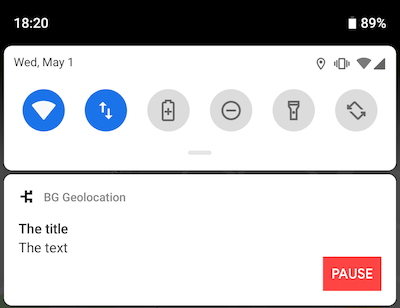
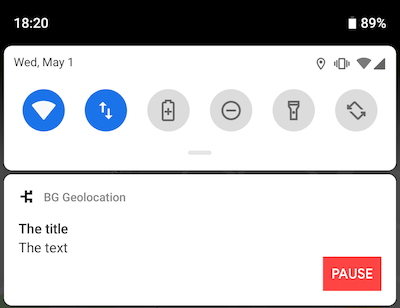
notificationTitle |
title |
notificationText |
text |
notificationSmallIcon |
smallIcon |
notificationLargeIcon |
largeIcon |
When running the service with foregroundService: true, Android requires a persistent notification in the Notification Bar. This will control the priority of that notification as well as the position of the notificaiton-bar icon.
The following notificationPriority values defined as static constants upon the BackgroundGeolocation object:
| Value | Description |
|---|---|
| BackgroundGeolocation.NOTIFICATION_PRIORITY_DEFAULT | Notification weighted to top of list; notification-bar icon weighted left |
| BackgroundGeolocation.NOTIFICATION_PRIORITY_HIGH | Notification strongly weighted to top of list; notification-bar icon strongly weighted to left |
| BackgroundGeolocation.NOTIFICATION_PRIORITY_LOW | Notification weighted to bottom of list; notification-bar icon weighted right |
| BackgroundGeolocation.NOTIFICATION_PRIORITY_MAX | Same as NOTIFICATION_PRIORITY_HIGH |
| BackgroundGeolocation.NOTIFICATION_PRIORITY_MIN | Notification strongly weighted to bottom of list; notification-bar icon hidden |
Configure the small icon of the persistent notification in the Notification Bar when running with Config.foregroundService true
Configure the Android Foreground Service icon and notification to be displayed always. Defaults to false.
The default behaviour is for the notification to be shown only while the SDK detects the device to be moving. Some developers desire to provide full-disclosure to their users when the SDK has been enabled.
Custom strings to render into <TextView /> elements of a custom notification layout.
ℹ️ See Android Custom Notification Layout for setup instructions.
You can declare your own custom <TextView /> elements and render data into them using the notification.strings parameter.
Configure the text of the persistent notification in the Notification Bar when running with Config.foregroundService true
Configure the title of the persistent notification in the Notification Bar when running with Config.foregroundService true
Generated using TypeDoc
[Android only] The Android operating system requires a persistent notification when running a foreground service.
Custom Notification Layouts
Use the layout option to provide the name of your own Android Layout XML File. See Android Custom Notification Layout for setup instructions.